HOW TO MAKE MODAL WINDOW & POPUP BOXES WITH CSS3, JS AND JQUERY
Modal boxes are quick operable boxes used for Advertisements, Login/Signup Forms, Contact-forms and Notifications. A modal is a utility tool for a webmaster because it can accommodate all the notifications in one place. A modal can build up by using resources such as Jquery, JavaScript, CSS and HTML.
Popup Box open in new window and loads a particular page but in this tutorial we will use modal popup means it will open in a same window. The popup boxes are used to show something in a new box or window but in this tutorial we will use these dialog boxes for displaying notifications, advertisements and various types of forms.
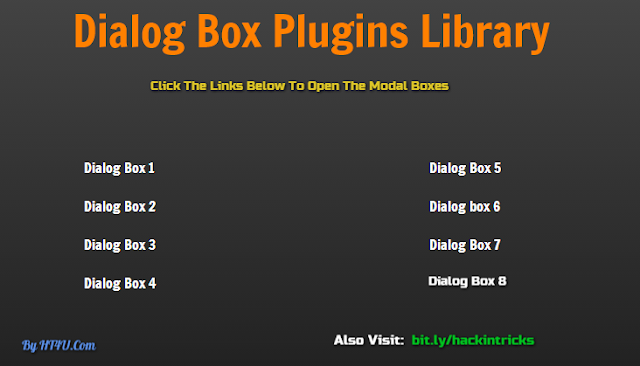
Demo | A Whole Modal Box Plugin Library
We are going to use CSS3’s target-events, transitions, opacity and overlay adjustment. In Javascript we will use visibility and opacity attributes. In Jquery we use .animate method.
You can download the demos and Modal Box Plugin Library from here.
Click Here to View Demo
This Modal Box Plugins Library contains 8 types of modal and popup windows. Some of them are build up by using Jquery and 2 of the modal are made up of Javascript. It also contains a Simple modal made up with Pure CSS using the Target: Event.
Adding Styles and Animations Link
Before creating a modal box you need to paste the link of CSS Files of modal box and you will also had to paste the link of Javascript/Jquery resources.
Now, let’s go to blogger and edit the template.
Search for
After applying these codes you will be able to use our modal box.
Adding HTML Structure
Now, it’s time to add the main HTML structure to your modal box, now we are breaking this tutorial in 3 parts and we will separately discuss about three modal boxes made up with CSS, Jquery And Js.
Creating a Modal with CSS
In this modal box we will use CSS styling and HTML structure only, as we had linked the CSS file above, so we had to create only a HTML structure. We are using a div tag to hold the content in the modal. We are also giving a close button inside the div tag to close the modal.
The HTML structure will look like below-
We had allotted the id openmodal to our modal box because it is simple to use and to open the modal box we will use this id as a button of modal. It will look like this-
We will use the ID just as a hook for opening our modal box and to call it we will use this markup.
To open our modal box we will use this syntax-
Open the modal
Now our modal will look like this picture below-
Creating Modals with Jquery-
To create a modal with Jquery we need some Jquery elements and combine them at one place. In this modal box first we need to link up the Jquery Files in order to use their functions.
Search for
Now as I had already told you that we had placed the Jquery files above, now we need to create only HTML structure. In this Jquery modal box we are using only animation like .animate function in which we send our modal box to different location when it is opened or closed.
Let’s create a HTML structure of a Jquery modal box.
In this Modal dialog box we used the .animate property. When the link of modal is clicked it opens the modal box (the modal comes from upward and visible to us). We also added a close button and when it is clicked modal will go up and hide.
Now, it’s time to create a link to open the modal box. The link will be like this below-
Click This Button to open the modal
Now our modal will look like this image-
Creating a Modal with Pure JavaScript
In this section we will create a modal only with Javascript and CSS3. As we told you that we had already linked the javascript and css files then we will create HTML structure only. In this modal box we had used javascript function of visibility it is written as style.visible or we had used style.hidden for hiding the modal box. So let’s create a modal box using javascript and CSS3.
The HTML structure of Modal JS will be like this-
Now your modal box is ready to use it. Let’s create a button to open the modal,
Click here to open the modal
This modal will look like-
When to use a Modal Box
Modal box can be used in many ways. After researching on this topic we had concluded that modal boxes can be used for following purposes which includes Promotions, Advertisements, Contact Form, Email Subscription forms, Notification and Login/Register forms.
Login/Register Forms-
Modal boxes are particularly useful when used for login and registration forms. It creates such a streamlined experience for the user, and can really make an impression on your visitors. It displays on the top and it is useful for login forms. The below image is a live example of Login/Resister form.
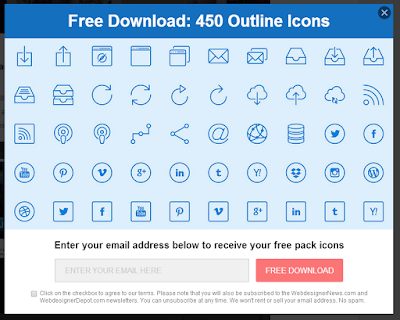
E-Mail Subscription Forms-
Yes! You can use these modal boxes for building your email through them. In case, if you don’t have any space to add your email form on that page then you can use these modals as a popup window they doesn’t take space on your page and they can be opened slightly. Modal Boxes are the best way to build your email-list and you can configure it according to you. By using Modal popups you can attract your customers in first sight on your page because “First impression is the last impression”.Displaying Images and Videos
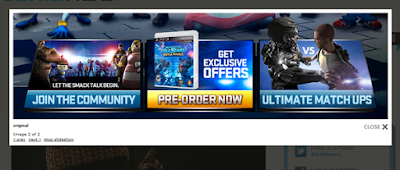
There is also a great benefit of using modal popups that you can use them to display your pictures. If you add images and videos on modal box then it will called a Lightbox. It allows for the user to view the content of your website without leaving the webpage.Using Modals as a Contact-Form
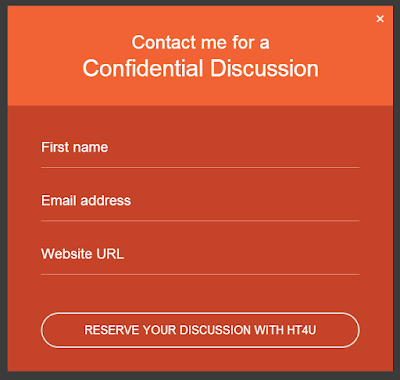
You can also use modal boxes for contact form. Commonly we display contact-forms in sidebars, footers and even sometimes in pages also. But it is a great idea that you can use the modals as a contact form. Hence it portable and can be opened on any page. This image below is a great example to use modals as a contact-form.Conclusion
There you have learned a lot of things, now you can create modals on your own using CSS3, Javascript and Jquery. You can use these modal boxes for login/registration forms, advertisements, notifications and much more. You’ve also learned why we are using onlyCSS on modal #1, using Jquery on Modal #2 and using javascript on modal #3, and seen some examples of how sites use modal boxes and how you can also add them to your site or designs.Are you thinking that you can add some more stuff on these modals or you can create it by any other method? Let us know by leaving your comments below.
HOW TO MAKE MODAL WINDOW & POPUP BOXES WITH CSS3, JS AND JQUERY
 Reviewed by UNKNOWN USER
on
13:27
Rating:
Reviewed by UNKNOWN USER
on
13:27
Rating:
 Reviewed by UNKNOWN USER
on
13:27
Rating:
Reviewed by UNKNOWN USER
on
13:27
Rating:















No comments: